わたし、画像のサイズをそのままアップロードしていたんです。
幅2000とかです(^^;)
画像が大きかったと分かってからは、
ワードプレス管理画面のメディアライブラリーで
1個1個リサイズ(縮小)してたんですが・・・めっちゃ時間かかりました(+_+)
しかも、アップロードする前にリサイズしておかないとサーバー容量を圧迫するらしいです。
そんなことしてませんでした(;・∀・)

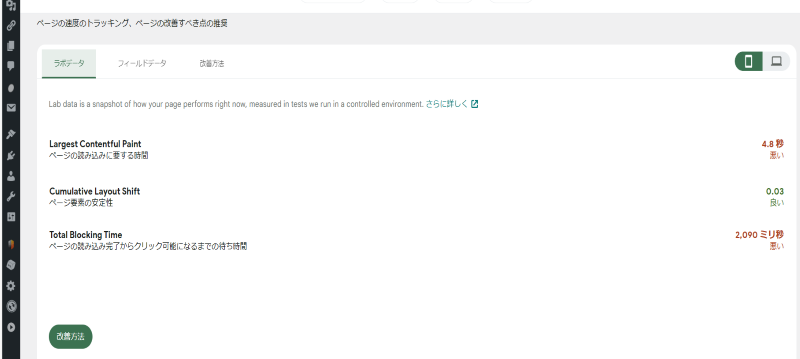
なんか悪いって出てますね(;・∀・)

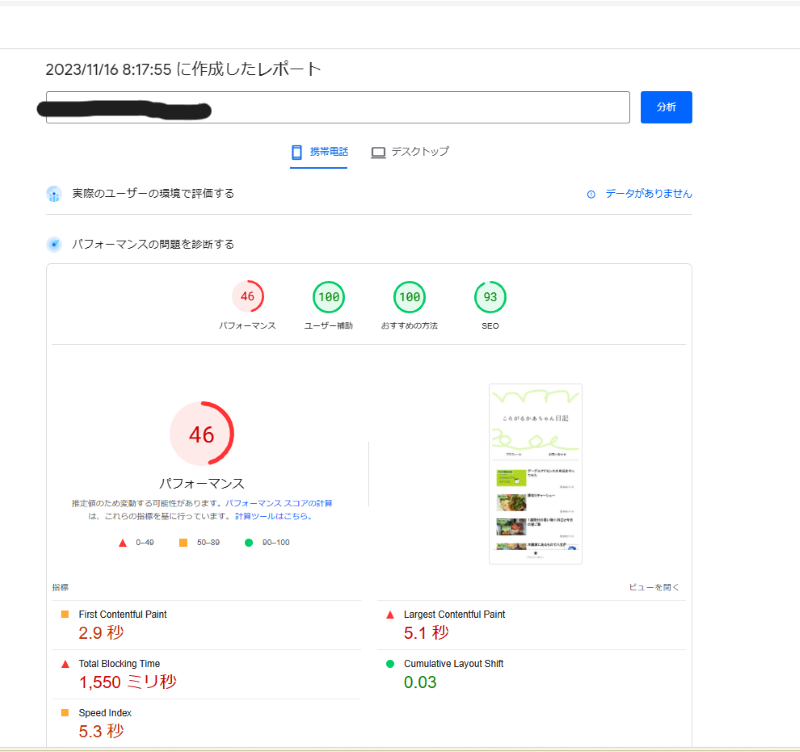
携帯電話のパフォーマンス悪いです(+_+)

画像をPNGやJPEGからWebPに変えるプラグインを入れることにしました。
サイトキットの改善方法に次世代フォーマットでの画像の配信ていうのが
あがっていて、「Performance Labプラグインを使用するとアップロードしたJPEG画像を
WebPに自動変換できる(サポートされている場合)」と書かれていたので
入れてみたんですが、わたしの場合、読み込み時間がすごく悪くなったので削除しました。
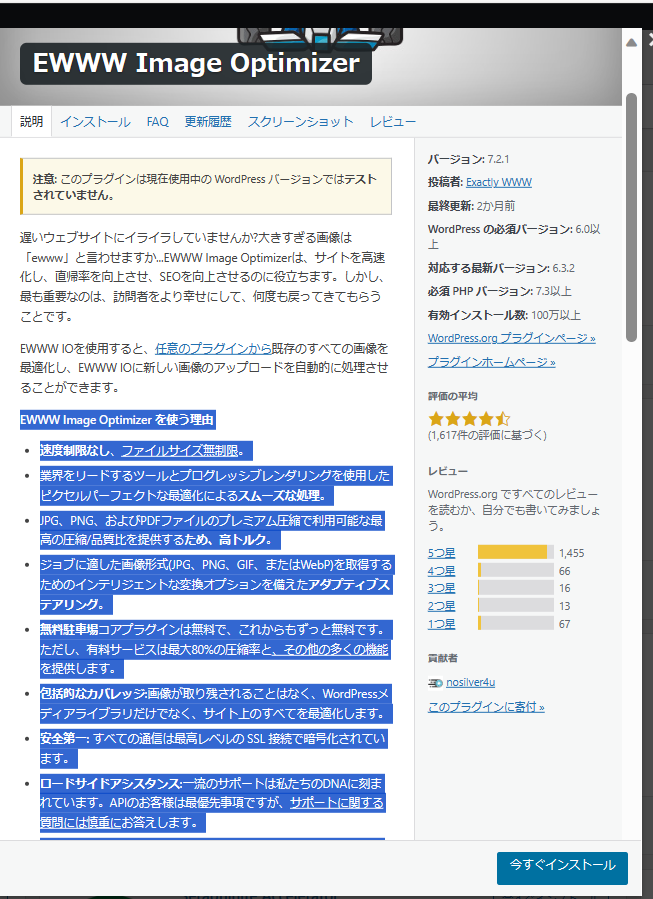
かわりにこのEWWW Image Optimizerを入れてみました。

ワードプレス管理画面の新規プラグインを追加からEWWW Image Optimizerを検索。
今すぐインストール→有効化

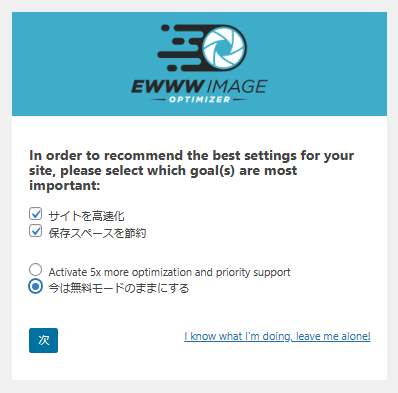
こんなのが出てきました。✅サイトを高速化 ✅保存スペースを節約
今は無料モードのままにするにチェックを入れて次へ

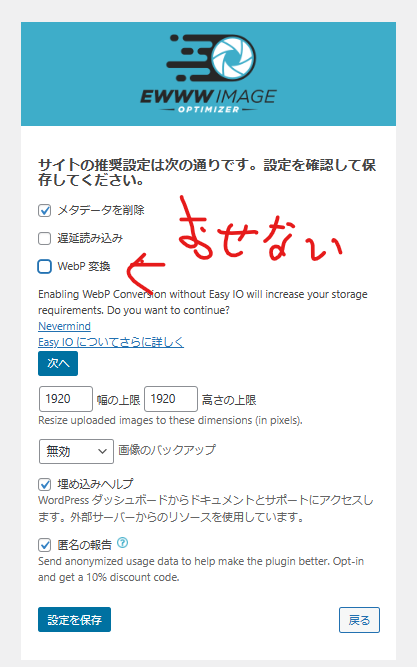
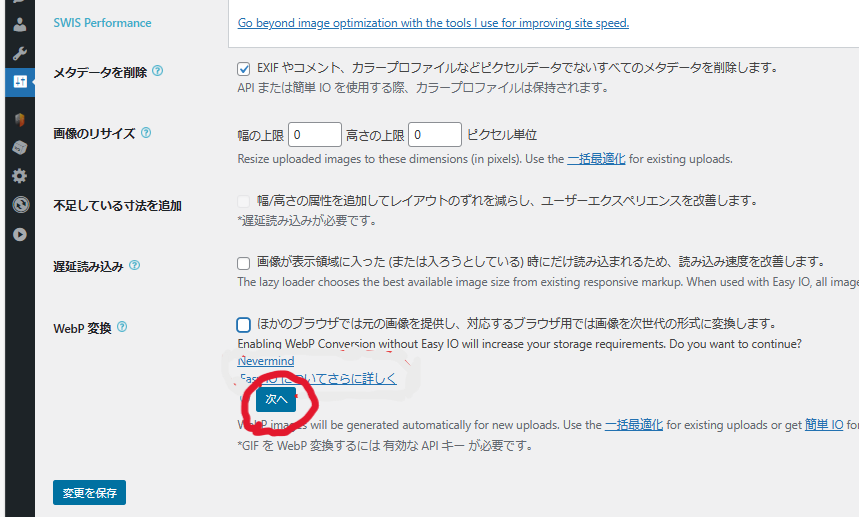
✅メタデータを削除 コクーンには遅延読み込み機能が入っているそうなので、
遅延読み込みにはチェックをしません(けんかするそうです)
WebP変換のところ✅を入れたいのに✅が入りません。
ここでWebP設定ができない(^^;)ようなので、
戻るを押します。
I know what I’m doing,leave me alone!を
押して設定をしていきます。

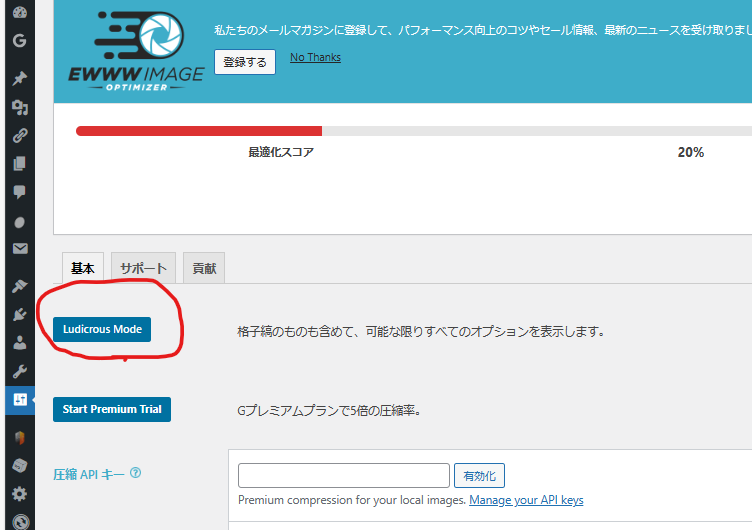
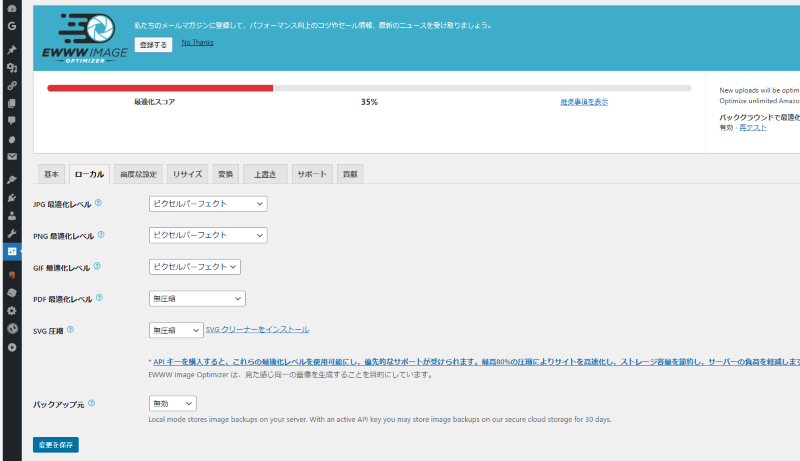
i know~を押すとこの画面になりました。Ludicrous Modeを押します。

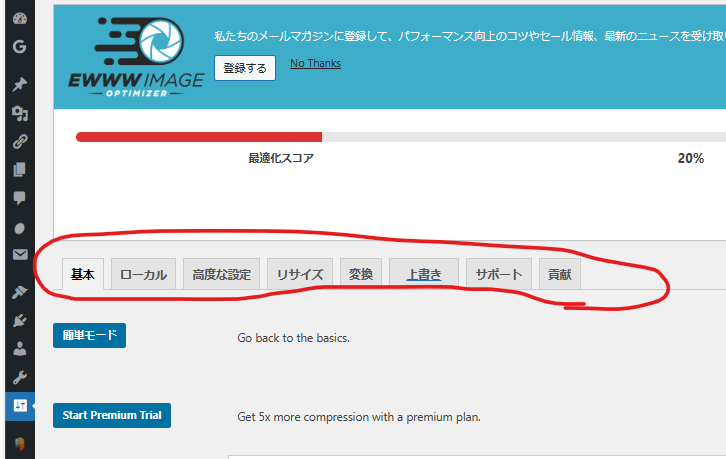
すると、基本・サポート・貢献タブから
基本・ローカル・高度な設定・リサイズ・変換・上書き・サポート・貢献になりました。

基本タブの下のほうWebP変換のところに
✅他のブラウザでは元の画像を提供し、対応するブラウザでは画像を次世代の形式に変換します。
を入れようとすると次へボタンが出てくるので
次へを押します。

もう一回
✅他のブラウザでは元の画像を提供し、対応するブラウザでは画像を次世代の形式に変換します。

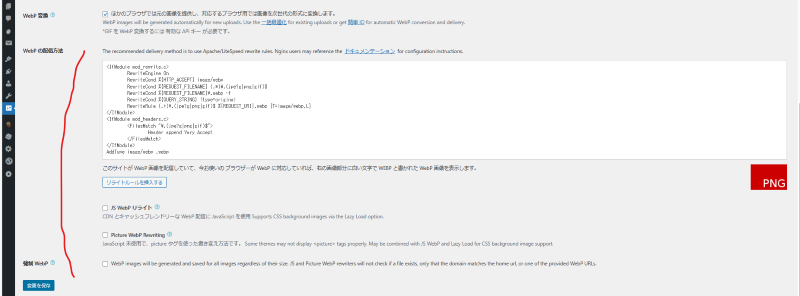
するとこういう画面になりました。

先に、ちょっと上のメタデータを削除のところの
✅EXIFやコメント、カラープロファイルなどピクセルデータでないすべてのメタデータを削除します。
にします。メタデータとは使用したカメラとか撮影場所とかのことだそうです。
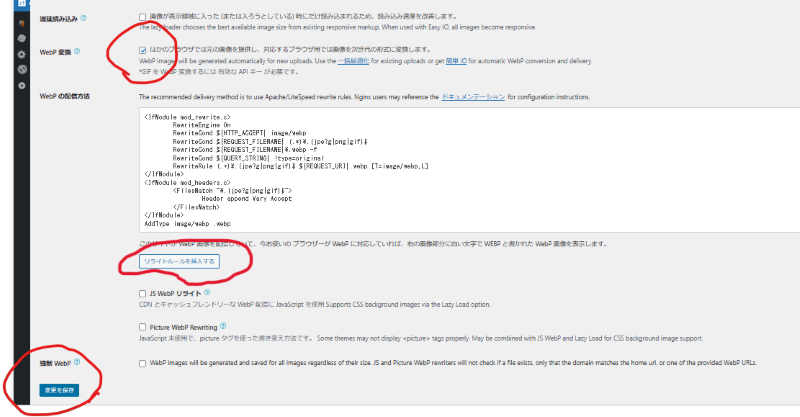
続いて、リライトルールを挿入するを押します。すると、2つ目の画像のように
挿入成功と表示され、右のほうに緑のWebPがあらわれました。
左下の変更を保存を押します。基本タブはこれでOK。


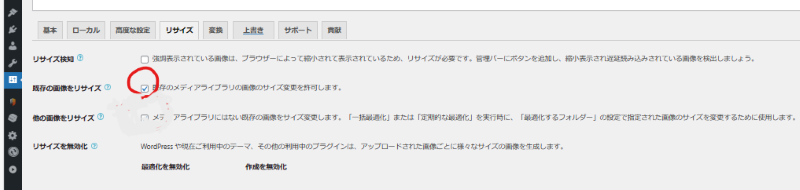
次はリサイズタブの既存の画像をリサイズというところ、
✅既存のメディアライブラリの画像のサイズ変更を許可します。
にします。

ローカル・高度な設定・変換・上書き・サポート・貢献は何もしてません。

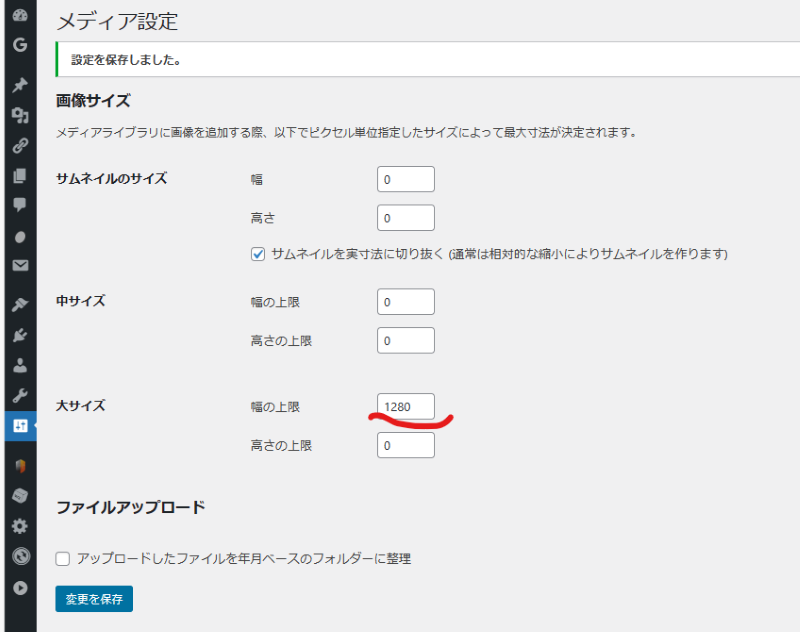
あと、ワードプレス側で画像ファイルが増えているらしいので、メディア設定から変えました。
サムネイル・中サイズ・大サイズに0以外の数字を入れていると、
1つの画像につきリサイズされた5つのファイルができちゃうそうです。えー(^^;)
1024×538 ・ 150×150 ・ 300×158 ・ 768×403 ・ オリジナルサイズ
それは困るので、変更しました。
大サイズの幅の上限だけ1280としたのは、
カメラ・ディスプレイのHD(ハイビジョン)解像度が1280pxだからということで、
すべての画像を0にすると、画像アップロード前にリサイズが必要になるようです。
1280pxより大きければ1280pxで大サイズが自動生成で
1280pxより小さければオリジナルサイズのみで複製しないようになるようです。
アップロードしたファイルを年月ベースのフォルダに整理のチェックを外すのは
SEO対策だそうです。

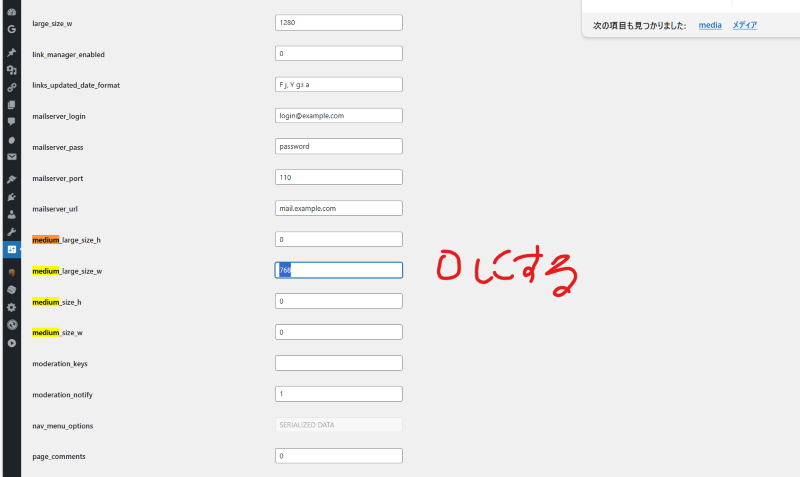
メディア設定で768×403の設定ができないそうで、
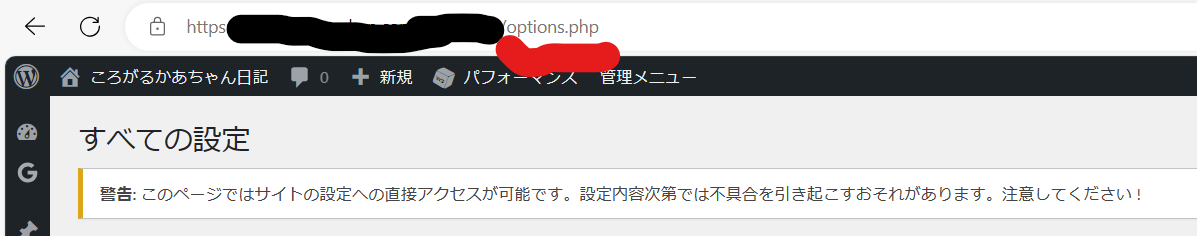
https://ドメイン名/wp-admin/options.phpからやるそうです。
Ctrl+Fを押して「medium_large_size_w」を入力して検索します。
Ctrl+Fでやらないとめっちゃスクロールすることになりました(-“-)
わたしの場合プラグインのSiteGurdeをいれているのでhttpから入れても検索してもダメでした。
なので管理画面を出して上のURLを書き換えました。


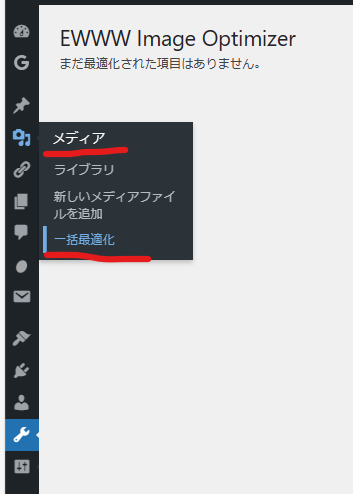
今までの画像を最適化していきます。
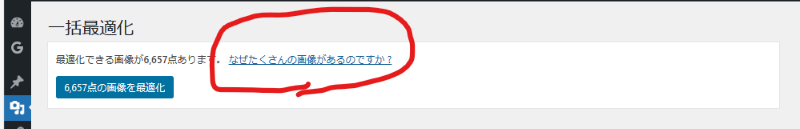
管理画面のメディアのところから一括最適化を押します。

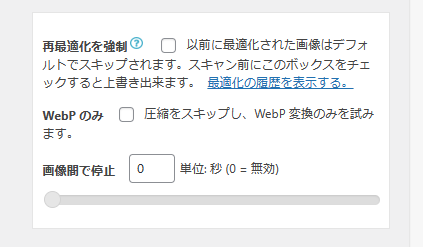
右上のほうにこの画面が出てますが、何もしません。

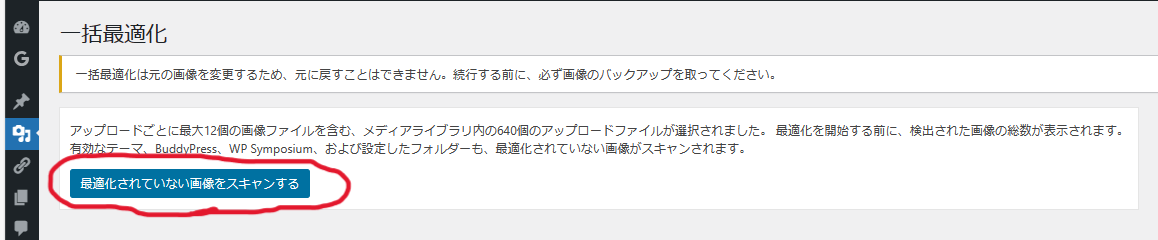
最適化されていない画像をスキャンするを押します。

6657点もあります(-_-;)なぜたくさんの画像があるのですか?
私こんなにアップしてないけど、
今までの1つの画像につき5つのファイルがあったんでしょうね・・・
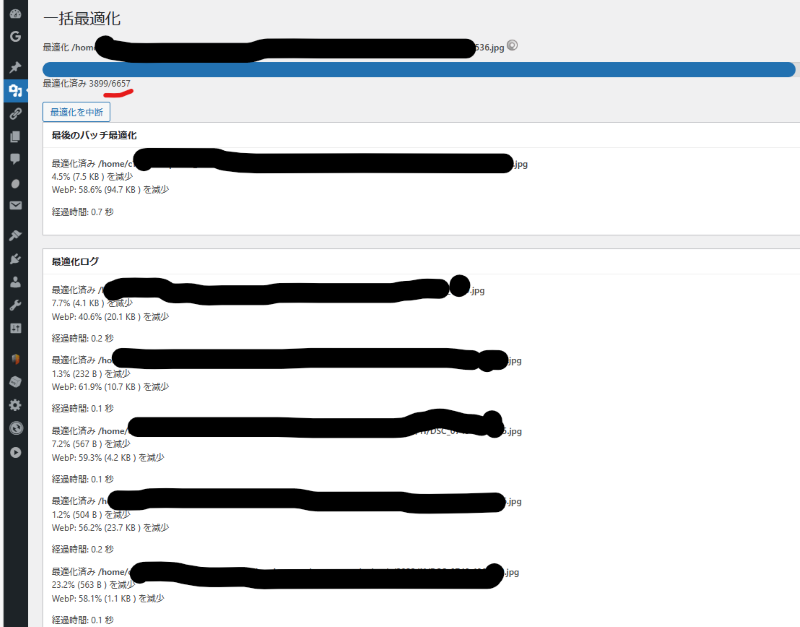
では6657点の画像を最適化を押します(‘ω’)

6657点で1時間かかりました(^^;)

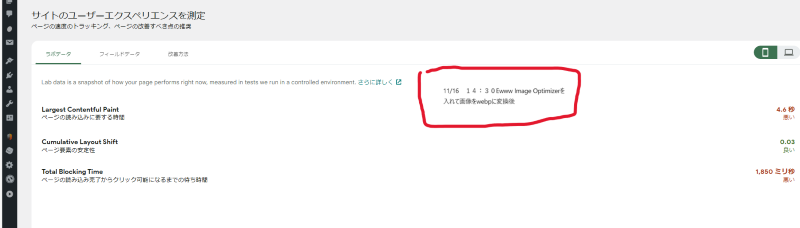
SiteKitで改善したか確認しました。
ページの読み込み完了からクリック可能になるまでの待ち時間が
2090ミリ秒→1850ミリ秒になりました。
ほっ(*´ω`*)
これからは、画像をアップロードする前にリサイズ、
そして、EWWW Image Optimizerにさらに小さくしてもらいましょう。





コメント