Chrome Dev Toolsの出し方
サイトの改善点を読んでみます。
プラグインの数を減らすといっても、どれを減らせばいいのやら・・・。
Chrome Dev Toolsでコードのcoverageを確認したら分かると書いてあります。

Chrome Dev Toolsをどうやって出すの???
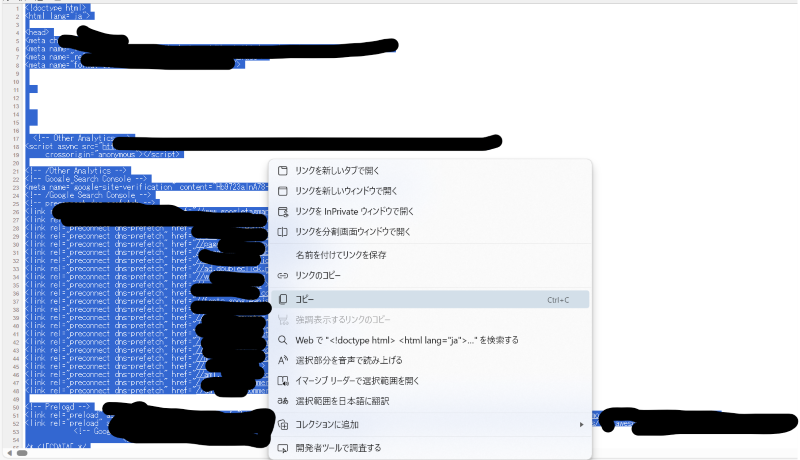
調べると調べたいページを開いて画面のどこかを右クリックして
開発者ツールで調査するをクリックすると出てきます。

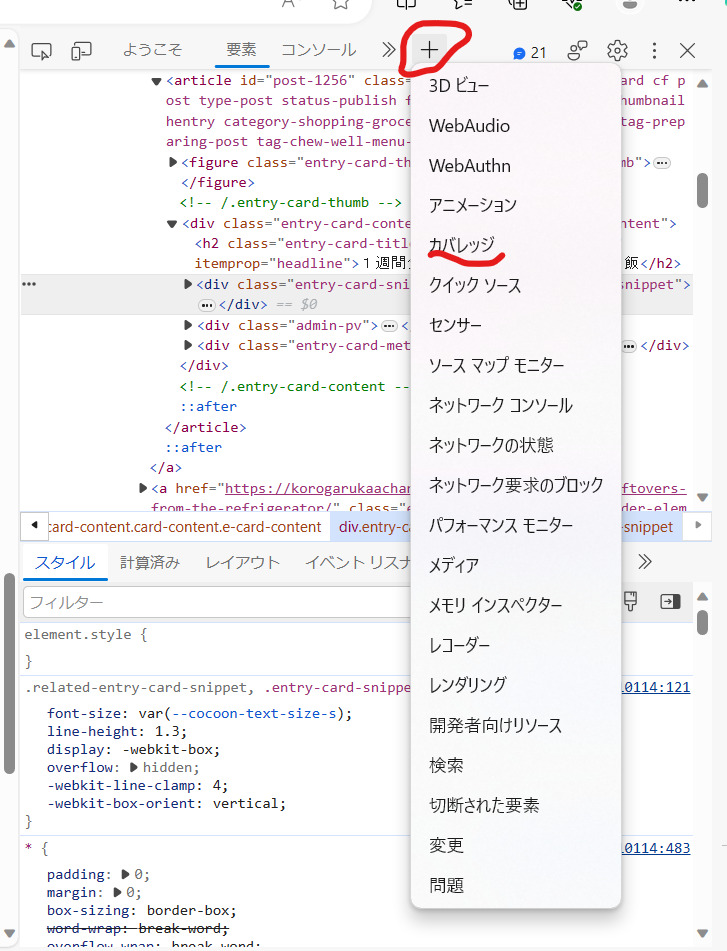
こんな風に表示されるんですね。

+マークを押してカバレッジを押します。(スクショを撮った時は+でカバレッジがでましたが、
今やってみると+の左横の>>マークからカバレッジが出ました(^^;))

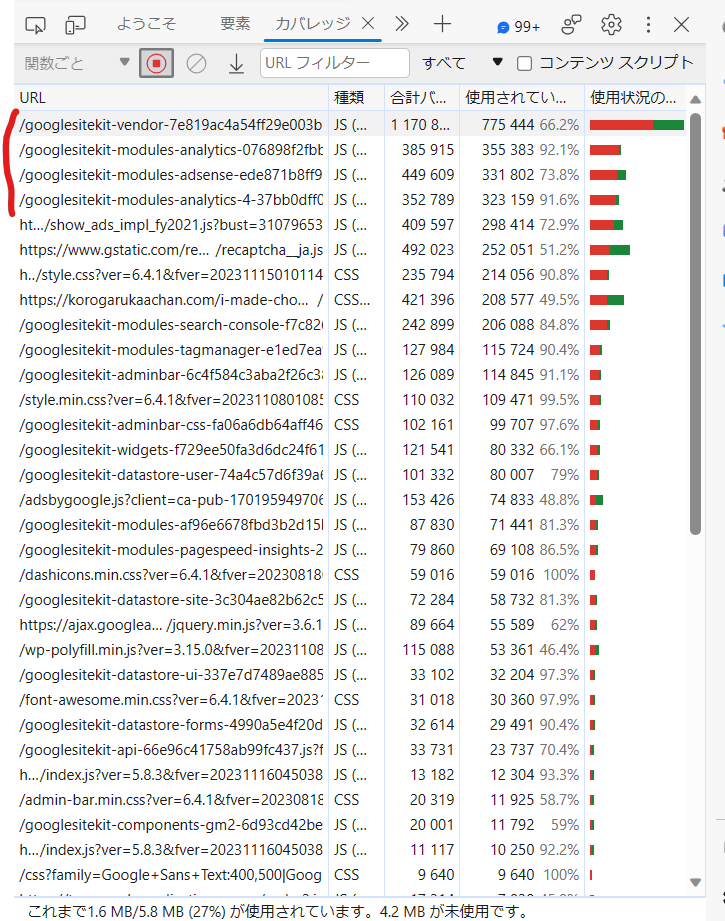
更新マーク↻を押すと赤〇の中に赤い■のマークに変わりました。
使用してないのが赤い帯で出ています。
SiteKitが多い気がします・・・。がサイトキットを削除したら
ページスピードインサイトで見れなくなる現象が起きているのです(+_+)

UnCSS Online!で不要なCSSを削除する方法にチャレンジ
ネットで上がっていたUnCSS Online!(無料ツール)を使って不要なCSSを削除しました。
※CSSファイルを編集する前は必ずバックアップを取っておきます。
調べるページ上を右クリックして、ページのソース表示を押します。

ソースコードを全部コピーして

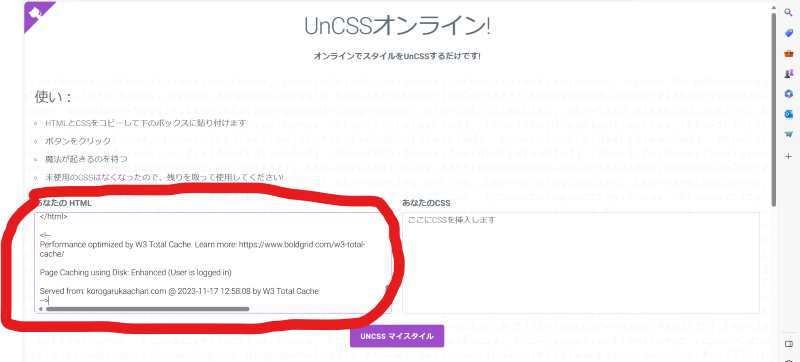
UnCSSオンライン!を検索してページを出して、あなたのHTMLのところに貼ります。

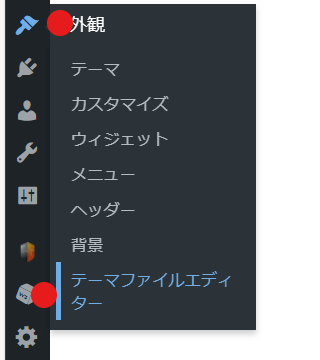
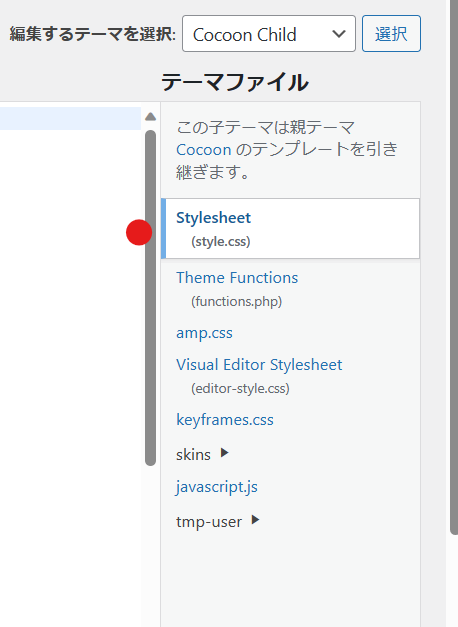
次はワードプレス管理画面に移動して外観→テーマファイルエディターを押します。

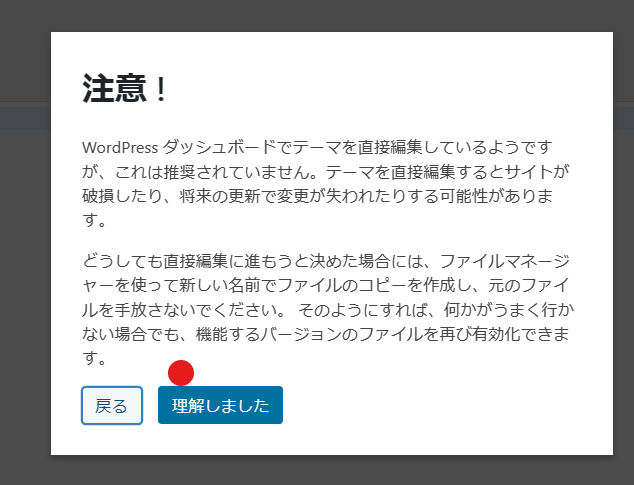
するとこんな画面が・・・
でも進めないので理解しましたを押します。

編集するテーマCocoon ChildでStylesheet(style.css)を押します。

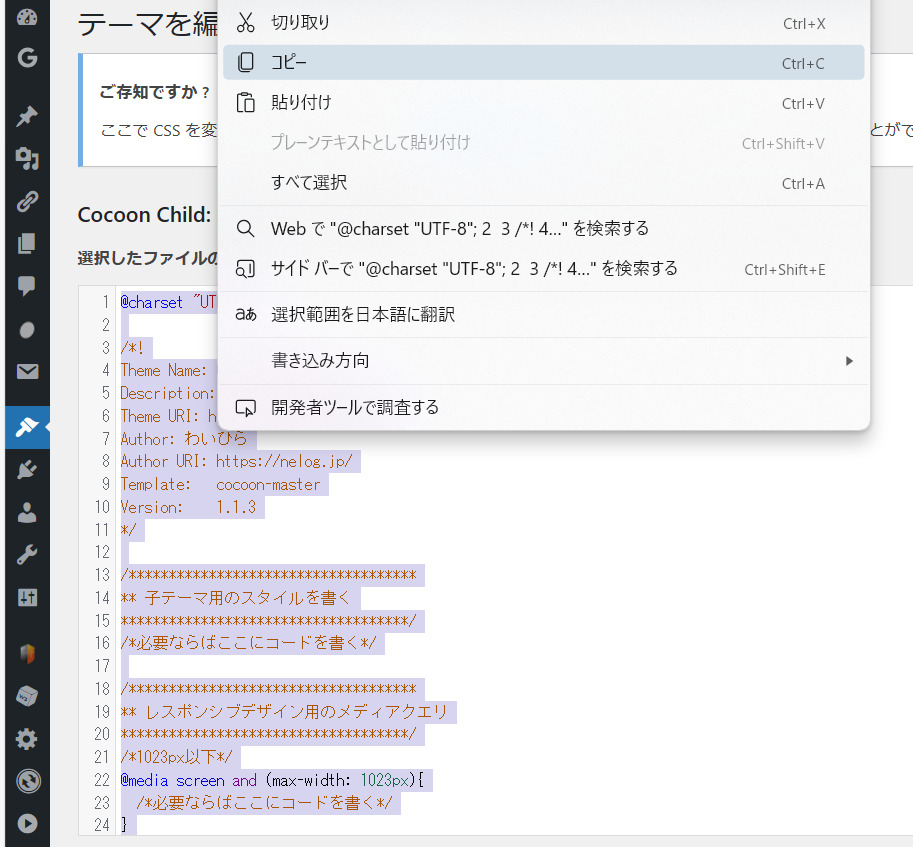
左側を全部コピーします。

あなたのCSSのところに貼り付け、UNCSSマイスタイルを押すと
下に短縮されたCSSが出てきます。これをワードプレス管理画面の
テーマファイルエディターのStylesheetにコードを削除してから貼り付け
ファイルを更新を押します。
私の場合、前のCSSと全く同じのが短縮されたCSSに出てきました(;・∀・)
短縮されたのかな(^^;)

デザインが崩れてないか見て、ページスピードインサイトの改善点を確認します。
デザインは大丈夫で、スピードは変わってません(^^;)・・・

使用していないJavaScriptの削減方法にチャレンジ
初心者はプラグインを入れる方法が紹介されていました。
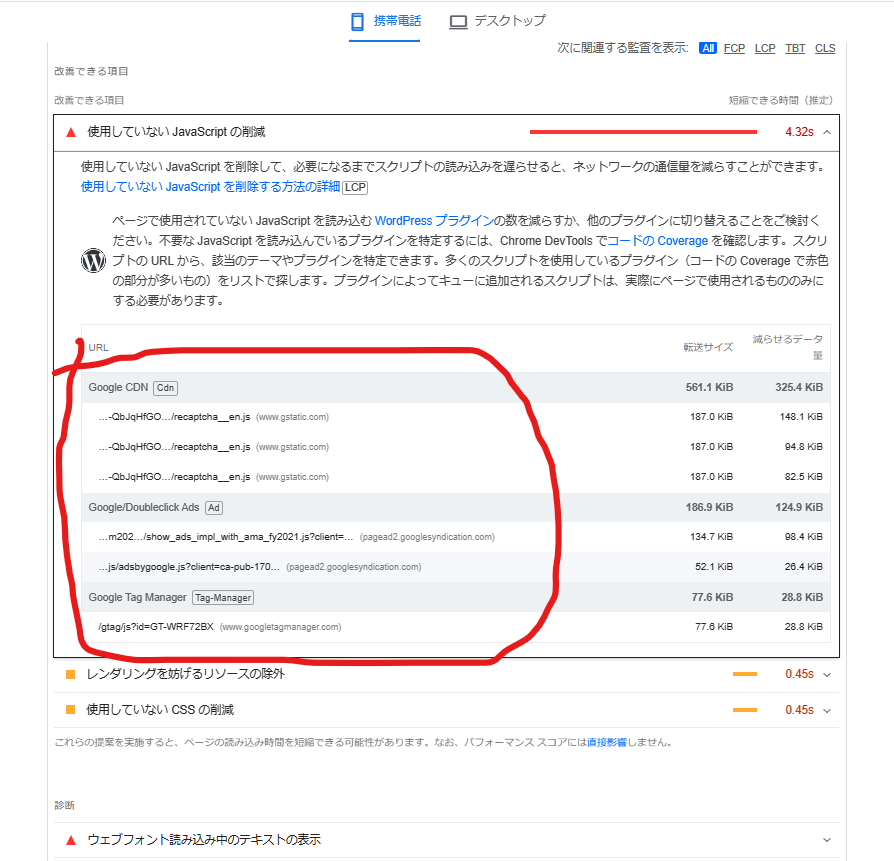
まずページスピードインサイトで余分なJS(Javascript)ファイルを確認します。

Flying Scriptsをインストール、有効化していきます。JavaScriptの読み込みを後回ししてくれます。

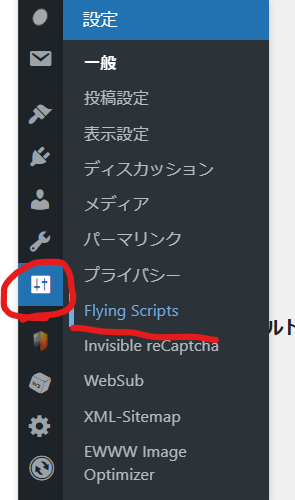
設定のFlying Scriptsを押します。

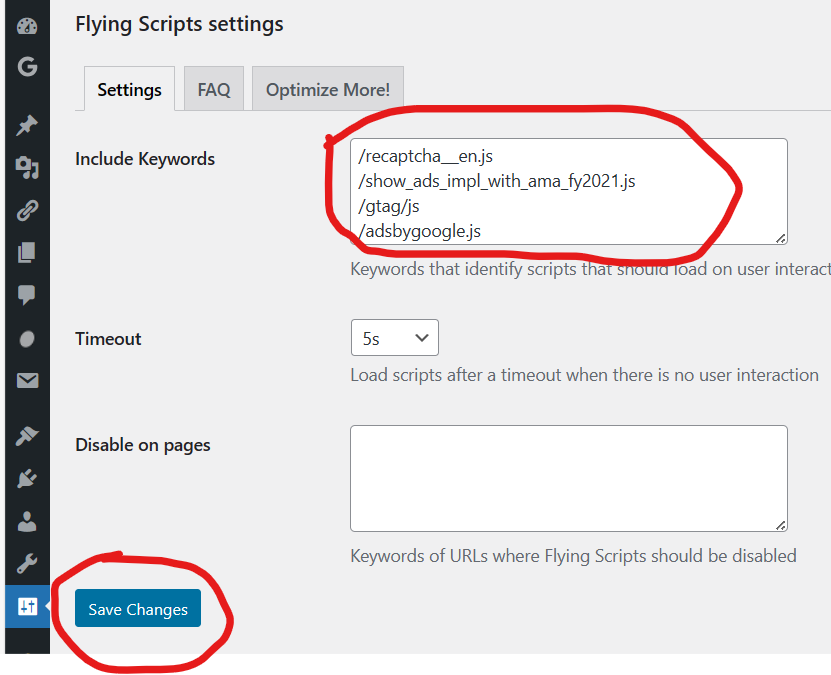
ページスピードインサイトで出ている使用していないURLのJSファイル名を入れます。
.jsで終わっている部分だけ入れればいいみたいです。
Save Changesを押して設定を保存します。
設定を変えたら、キャッシュプラグインを入れている場合はすべてのキャッシュを空にします。

効いているのか定かではありませんが、わたしができそうなところはやってみました(-_-;)




コメント