 ブログ開始当初
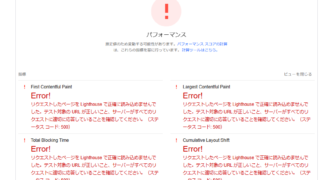
ブログ開始当初 ページスピードインサイトが見れないときはこの方法で見れることが判明
自分のページを開いて、右クリックして「開発者ツールで調査する」を押します。上のようこそ・要素・コンソール・ソースなどが並んでいるところの欄に+ボタンがあってその中のLighthouseを押します。上にLighthouseが表示されている場合...
 ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初  ブログ開始当初
ブログ開始当初