お勉強してます。
HTMLとかCSSとか理解するため、ユーチューブ見たり、本を借りてきたりしました。
テキストエディターがいるとのことでおすすめにあった
Visual Studio Codeを無料ダウンロードしました。

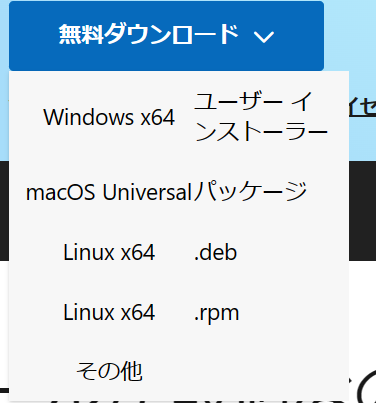
無料ダウンロードを押すと、こういうのが出ました。
私はウインドウズなのでWindows x64 ユーザーインストーラーを押します。

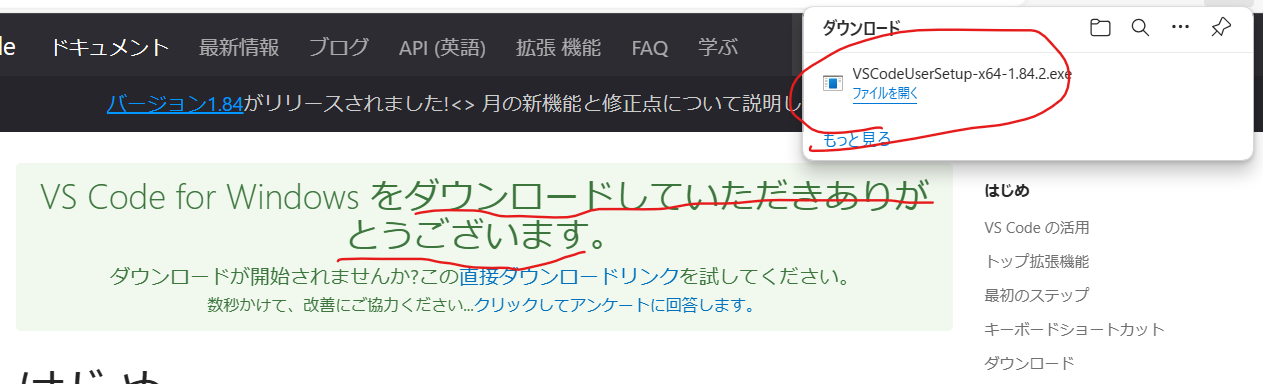
ダウンロードできました(*´▽`*)ファイルを開いてみます。

ダウンロードのところに入っています。アイコンを押してみます。

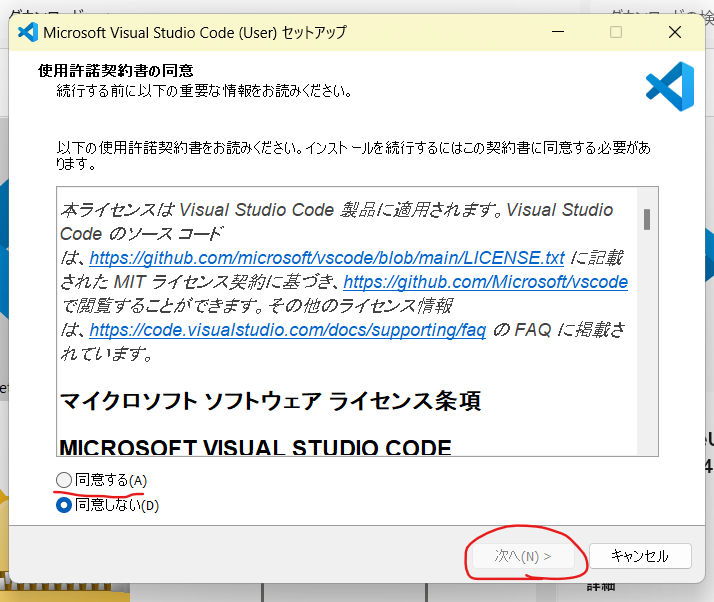
使用許諾契約書の同意が出てきました。同意するにチェックを入れて次へ。

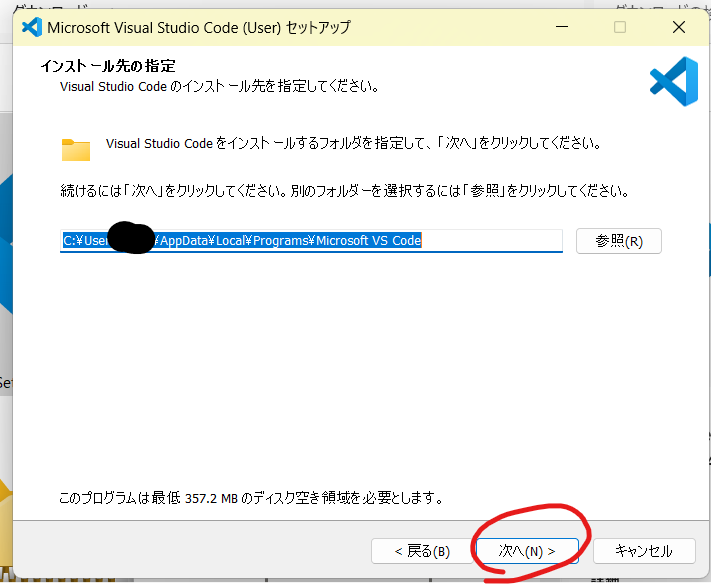
インストール先の指定をして次へを押します。

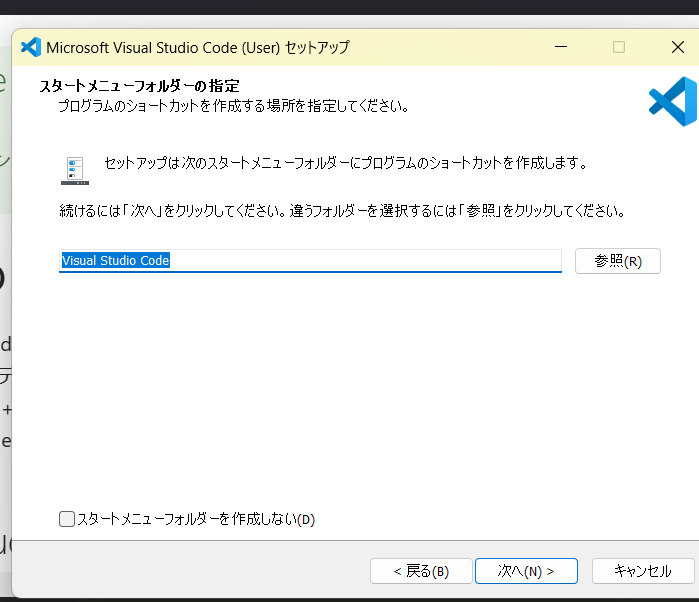
次へを押します。

デスクトップにアイコンを作成したいので、
デスクトップ上にアイコンを作成するにチェックを入れます。
あとは分からないので最初のままにしておいて、次へ。
![Microsoft Visual Studio Code(User)セットアップのポップアップ画面。追加タスクの選択。実行する追加タスクを選択してください。Visual Studio Codeインストール時に実行する追加タスクを選択して「次へ」をクリックしてください。アイコンを追加する:デスクトップ上にアイコンを作成する・その他・エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する。エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する。チェック・サポートされているファイルの種類のエディターとしてCodeを登録する・チェックPATHへの追加(再起動後に使用可能)戻る・次へ・キャンセル](https://korogarukaachan.com/wp-content/uploads/fb8382fd5d42a91f21578a0a33d2b0a8.png)
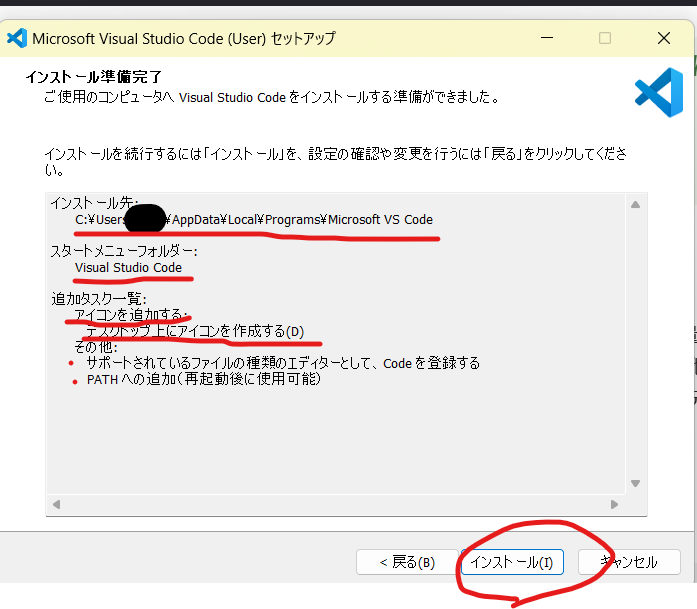
インストール準備完了でインストールを押す。

インストールが始まりました。

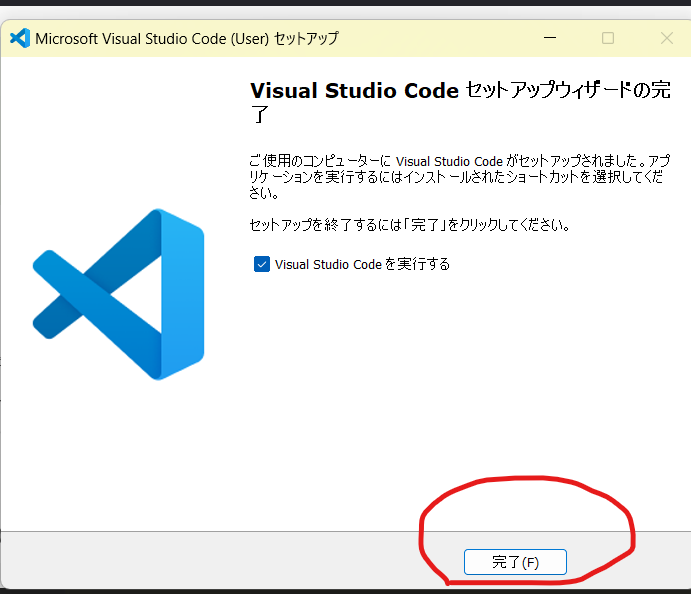
完了ボタンを押す。

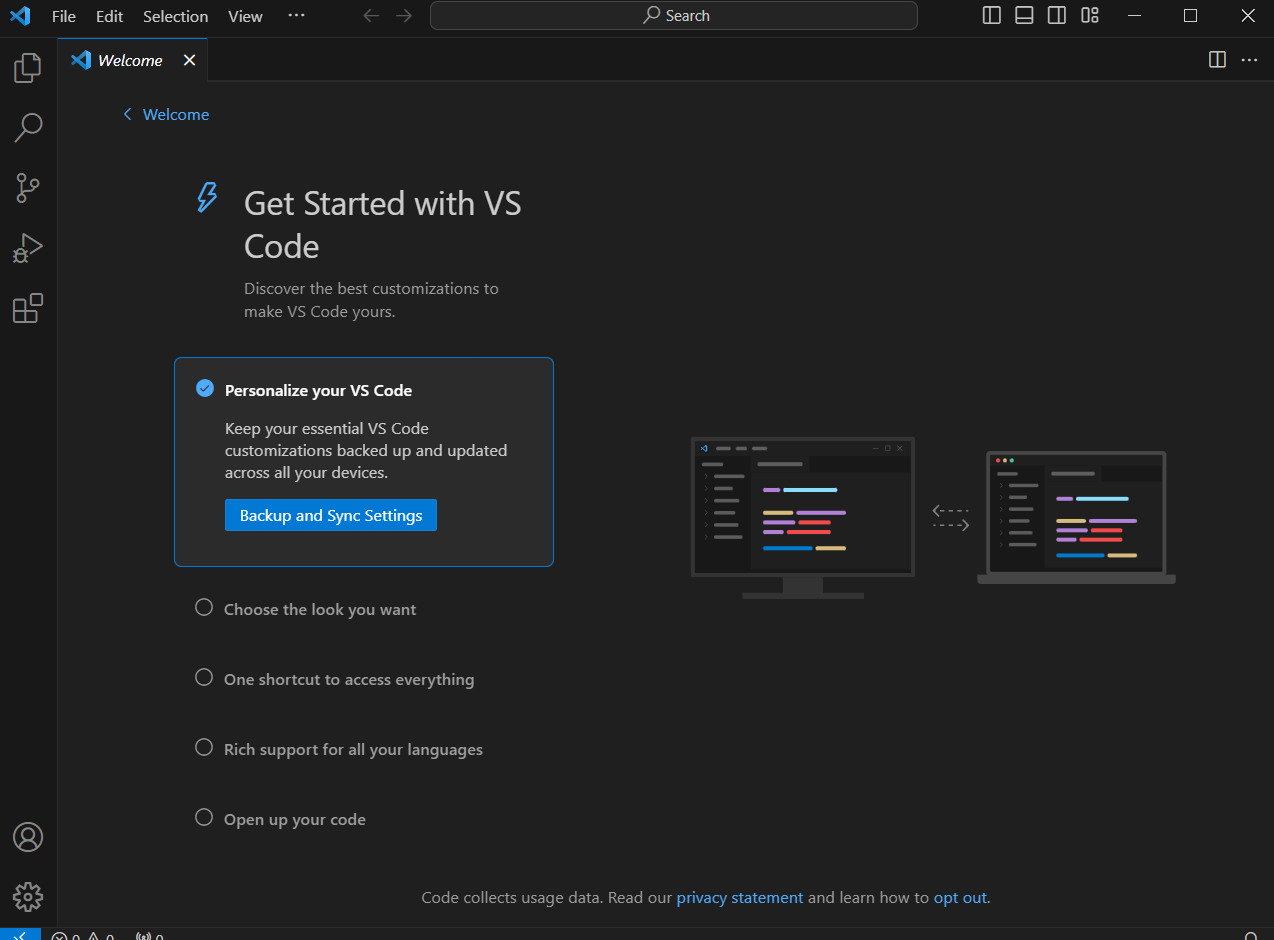
英語です(*_*)

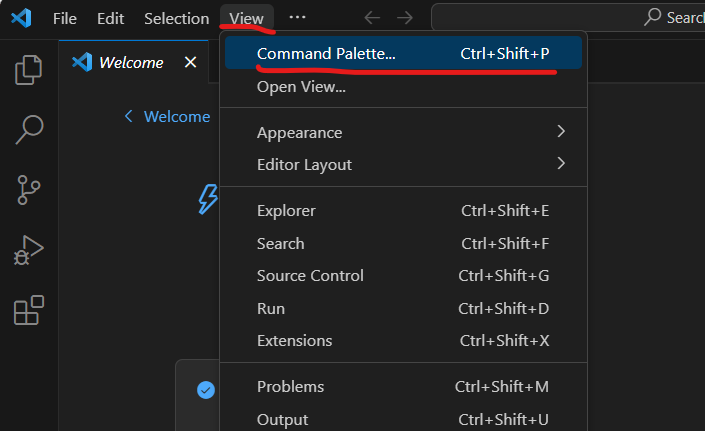
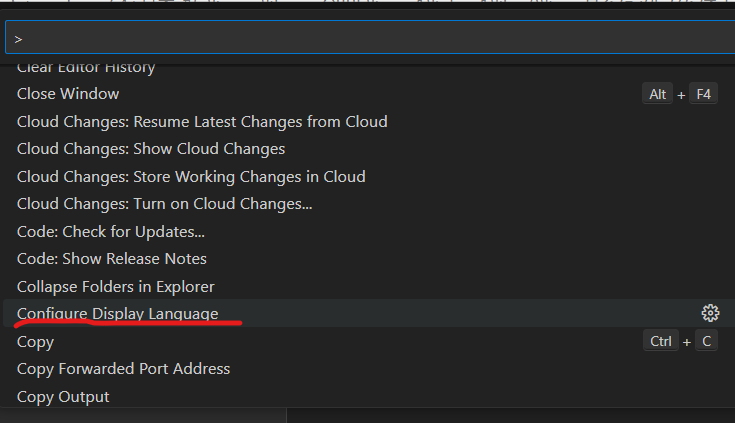
画面左上の方のViewを押してCommand Palette...を押します。

一覧からConfigure Display Languageを押します。

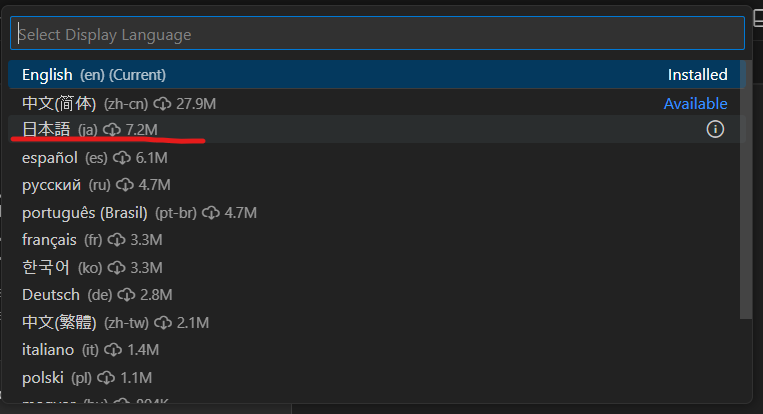
日本語を選択します。

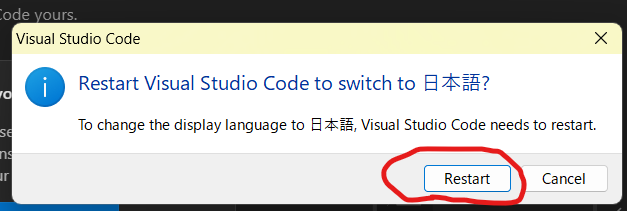
こんなポップアップ画面がでました。日本語に変えていい?ってことですね。
Restartを押します。

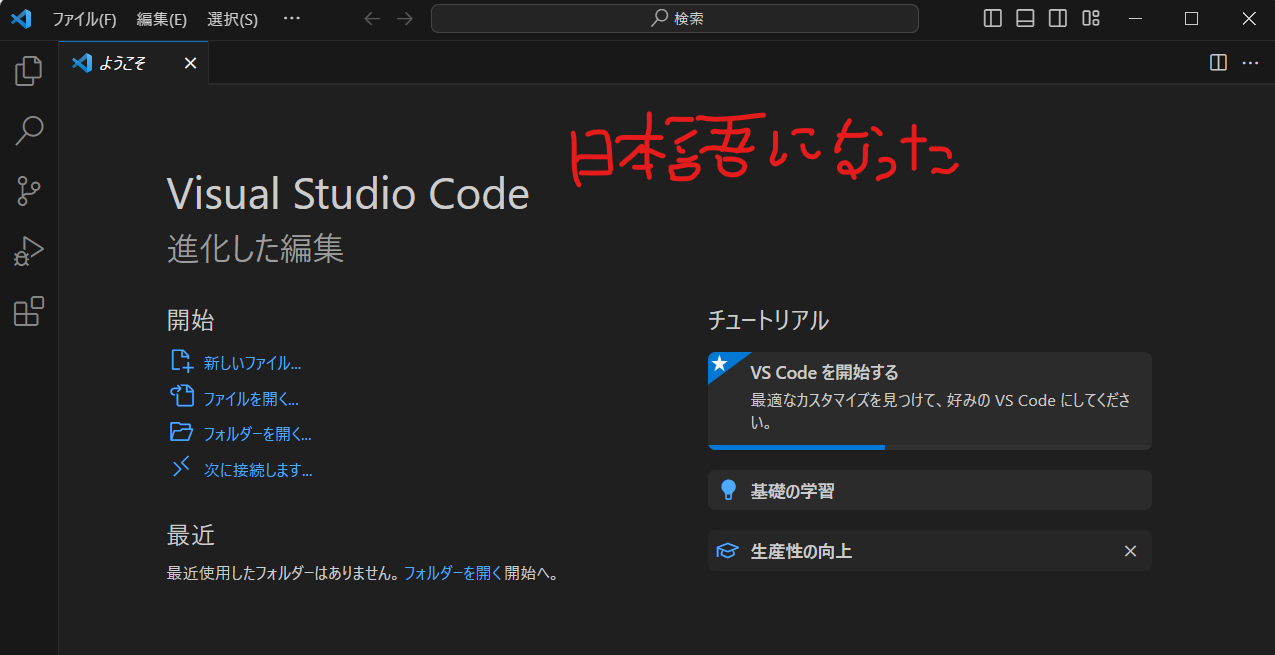
日本語になりました(*^▽^*)

これで使っていきます。
図書館で借りたコーディングの本を使って習いながら、慣れたいと思います(‘ω’)
そしてページスピードインサイトの改善点を改善できたらいいな・・・(^^;)
いつになることやらですが・・・ぼちぼちやっていこうと思います。
今、こどもちゃん関係で精神的にやられてる(-_-;)
わたしががんばってもどうこうできる問題じゃないので
自分で集中できることがあるのはありがたいです(*´Д`)




コメント